![[유니티] 스프라이트 시트(sprite sheet)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FWgIWt%2FbtsGkrcdbBI%2F2ZLnP7ua8TJIZ92ociNhRK%2Fimg.jpg)

[유니티] 스프라이트 시트(sprite sheet)Unity/01. 유니티2024. 4. 3. 20:32
Table of Contents
반응형
Unity : 스프라이트 시트(sprite sheet)
스프라이트 시트란?
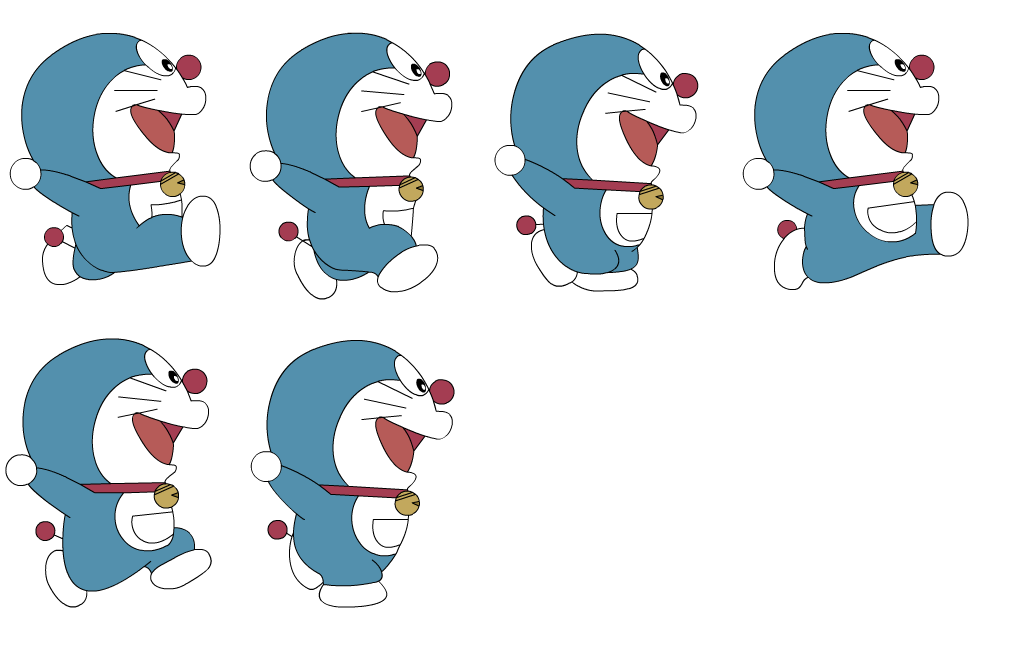
스프라이트 시트(sprite sheet)는 여러 개의 작은 그래픽을 그리드(grid)에 정렬하여 구성한 비트맵 이미지 파일이다.
게임 개발에서 캐릭터의 연속적인 키 포즈를 한장의 이미지에 구성하여 2D 애니메이션 제작에 사용된다.

유니티에서 스프라이트 시트(sprite sheet)를 사용한 2D 애니메이션
1) 유니티에서 스프라이트 시트 이미지를 가져오기한 다음, Sprite Mode를 Single에서 Multipe로 변경한다.
import settings에서 텍스처 유형(texture type)을 sprite(2D and UI), 스프라이트 모드(sprite mode)를 multiple로 설정하고 Sprite Editor을 눌러준다.

2) Sprite를 자르는 방법은 총 4가지가 있는데,
- 일일이 하나씩 잘라도 되고
- 이미지 크기가 일정하다면 Grid By Cell Size
- 이미지의 개수로 자르려면 Gride By Cell Count
- 다 귀찮다 하면 Automatic 으로 하면 된다
Automatic으로 선택 한 다음, Silce를 누른다.

3) 그렇게 하면 Assets에 내가 자른 스프라이트를 확인할 수 있다.

4) 텍스처를 씬에 드래그, 드롭하여 추가하고 저장한다.

5) 플레이를 눌러서 해당 애니메이션을 확인한다.


반응형

@HYUNJZZANG :: HyunZzang
HyunZzang의 프로그래밍 공간 / 함께 공부해요!!
도움이 되셨다면 "좋아요❤️" 또는 "구독👍🏻" 부탁드립니다 :)
![[유니티] 간단한 방법으로 공격 콤보 구현하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbbB8wd%2FbtsGppe1q7f%2FvK7xh91xKRwW5ER67DYy2k%2Fimg.jpg)
![[유니티] Scriptable Object (스크립터블 오브젝트) & 을 이용한 적 랜덤스폰](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbsZUfi%2FbtsGoqXzXko%2FBueKORQ2c3ybN8Xoqkve6k%2Fimg.jpg)
![[유니티] 게임 오브젝트의 생명주기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FmkBD4%2FbtsGiAMP2oo%2Fw2WiASuMjpLQkyXVm2Y8C1%2Fimg.jpg)
![[유니티] SerializeObject](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbalbGX%2FbtsGhT6Mbx4%2F4Jj368J1MCDIhPXKkx1Yi0%2Fimg.jpg)