

이해의 용이성 (1)
- 이해의 용이성을 높이기 위한 검사항목 중 기본언어 표시를 이해하고 콘텐츠를 제공할 수 있습니다.
- 사용자 요구에 따른 실행 항목을 이해하고 콘텐츠를 제공할 수 있습니다
기본 언어 표시
가. 기본 언어 표시의 이해
(1) 기본언어 표시의 개념
주로 사용하는 언어를 명시해야 함

나. 기본 언어 표시의 필요성
(1) 목적
다양한 언어 공부하거나 이용하는 사용자에게 중요한 지표
다. 기본 언어 표시의 검사항목 해설
검사항목 17.(기본 언어 표시)
주로 사용하는 언러를 명시해야 합니다.
- 중간에 언어가 바뀌는 경우 lang 속성 통해 언어를 바꿔주면 더 이해하기 좋은 사이트가 됨
"기본 언어 표시는 화면 낭독 프로그램과 같은 보조기기에서 기본 언어에 맞는 TTS(Text To Sppech) 엔진 가동시키는 역할을 함"
라. 기본 언어 표시 제공 방법
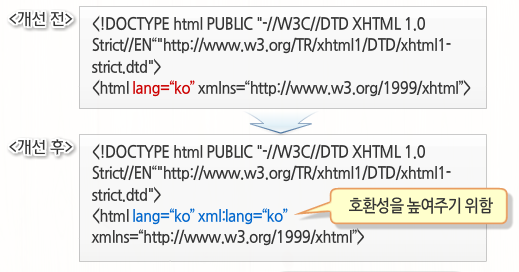
"웹 페이지에서 주로 사용하는 언어를 <html>에 lang속성을 사용하여 제공한 경우 준수한 것으로 인정"
(1) 오류 유형 분석
- (가) <html>에 lang속성을 명시하지 않거나 잘못 표시한 경우

[Tip] 인코딩 셋과 기본언어


[Tip] lang 속성의 위치

(2) 주의 사항 분석-1
기본 언어는 페이지 상단에 html 태그에 lang 속성을 이용하여 저장하고, lang의 속성 값에는 ISO 639-1에서 지정한 두 글자로 된 언어 코드를 사용해야 함
[Tip] 문서타입 선언


(2) 주의 사항 분석-2
페이지 중간에 언어가 바뀔 때 변경 때 변경된 언어를 lang 속성으로 명시해주는 것을 권장

사용자 요구에 따른 실행
가. 사용자 요구에 따른 실행의 이해
(1) 사용자 요구에 따른 실행
사용자가 의도하지 않은 기능은 실행되지 않아야 함
나. 사용자 요구에 따른 실행의 필요성
(1) 사용자가 의도하지 않은 새창이나 초점 변화를 일으키지 않도록 함
(2) 해당 사항 발생할 경우 사전에 내용을 알려주어 콘텐츠 움직임에 문제 없게 하고, 콘텐츠 이용에 이해를 높임
다. 사용자 요구에 따른 실행의 검사 항목 해설
검사항목 18. (사용자 요구에 따른 실행)
사용자가 의도하지 않은 기능(새 창, 초점 변화 등)은 실행되지 않아야 함
"상기 항목을 오류 없이 제공한 경우 준수한 것으로 인정"
라. 사용자 요구에 따른 실행 제공 방법
(1) 오류 유형 분석
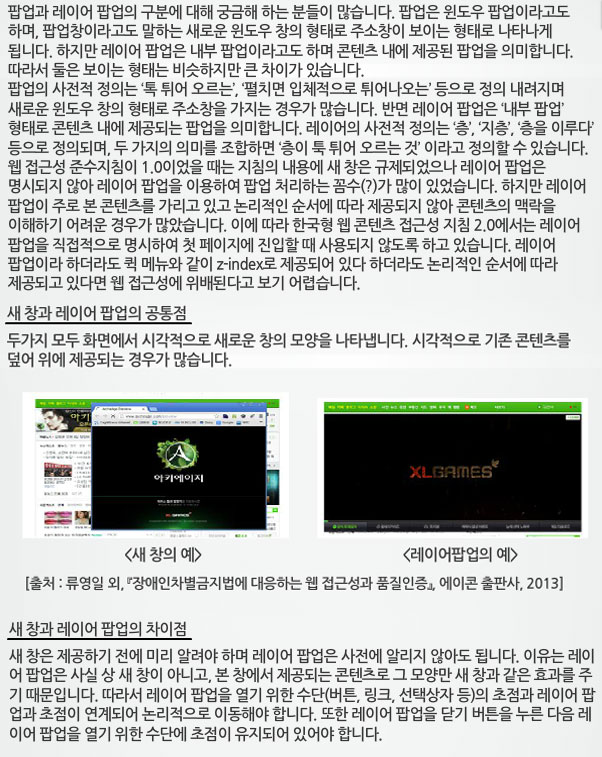
- (가) 사용자가 실행하지 않은 상황에서 예측하지 않은 새 창이 열리는 경우
- (나) 버튼 또는 링크 등을 실행할 때 사전에 알리지 않고 새 창이 발생되는 경우
- (다) 웹 사이트 초기화면에 팝업 창(레이어 팝업)을 제공하는 경우
- (라) 사용자가 의도하지 않은 초점 변화가 발생하는 경우
- (마) 체크 상자의 선택, 텍스트 입력 서식의 값 변경만으로 값이 제출되어 문맥이 바뀌는 경우

[Tip] change와 keyup 이벤트 구현







[Tip] 팝업과 레이어 팝업의 구분

(2) 주의 사항 분석
- (가) onkeypress에 의해 포커스를 옮기는 동작만으로 새 창이 발생하면 감점
- (나) <a target="_blank">로만 새 창을 알린 경우 감점하지 않음
- (다) onfocus="this.blur()"를 사용하는 경우 검사항목 7, 8, 16에서 동시 감점
- (라) 플래시 등에서 제공하는 새 창에서도 Name, Description 값에서 새 창 안내에 대한 내용을 포함하지 않으면 감점
- (마) 오류 정정을 위한 자동 초점 변경은 예외





[Tip] Alert 경고창

학습정리
1. 기본언어 표시
- 기본 언어 표시는 주로 사용하는 언어로 해야 함
- 웹 페이지에서 주로 사용하는 언어를 <html>에 lang속성을 사용하여 제공한 경우 준수한 것으로 인정
2. 사용자 요구에 따른 실행
- 사용자가 의도하지 않은 기능(새 창, 초점 변화 등)은 실행되지 않아야 함
- 사용자가 의도하지 않은 기능이 자동 실행되지 않도록 제공한 경우 준수한 것으로 인정
3. 웹 접근성 관련 용어
- 웹 접근성의 넓은 의미 : 기본적인 정의나 기대효과
- 웹 접근성의 지침
- '장애인 접근성' 중심으로 현재까지 Active-X 사용
- 시각장애인 등 다양한 장애유형별 사용자가 이를 키보드로 이용 가능함
- 대체 수단을 통하여 음성 지원 등 다양한 방법으로 설치 및 이용할 수 있다면 웹 접근성을 준수한 것으로 인정
- 웹 표준, 웹 호환성, 오픈 웹

HyunZzang의 배우는 공간 / 함께 공부해요!!
도움이 되셨다면 "좋아요❤️" 또는 "구독👍🏻" 부탁드립니다 :)



