![[ 생활코딩 ] 주요태그 - 이미지 - img](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FpuI2q%2FbtqwixTJxNP%2FWidNLbEl3khjsoq6s82rKk%2Fimg.jpg)

[ 생활코딩 ] 주요태그 - 이미지 - img생활코딩2019. 6. 23. 13:55
Table of Contents
반응형
주요태그 - 이미지 - img
저작권 없는 이미지 제공 사이트 : pixabay
이미지 (img) 태그
- 목적 : 문서에 이미지를 포함합니다.
- 등장시기 : HTML2
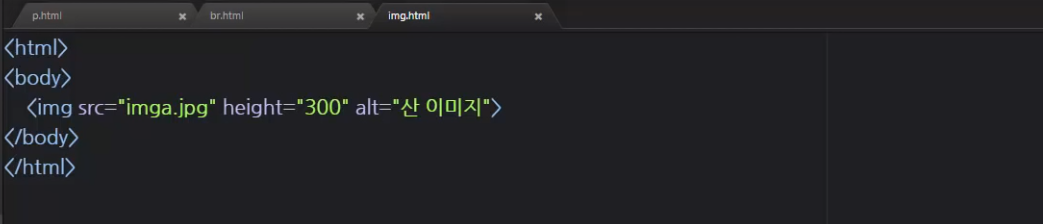
- <img src="img.jpg"> 라는 형식으로 적습니다.
- 닫는 태그가 필요 없습니다.
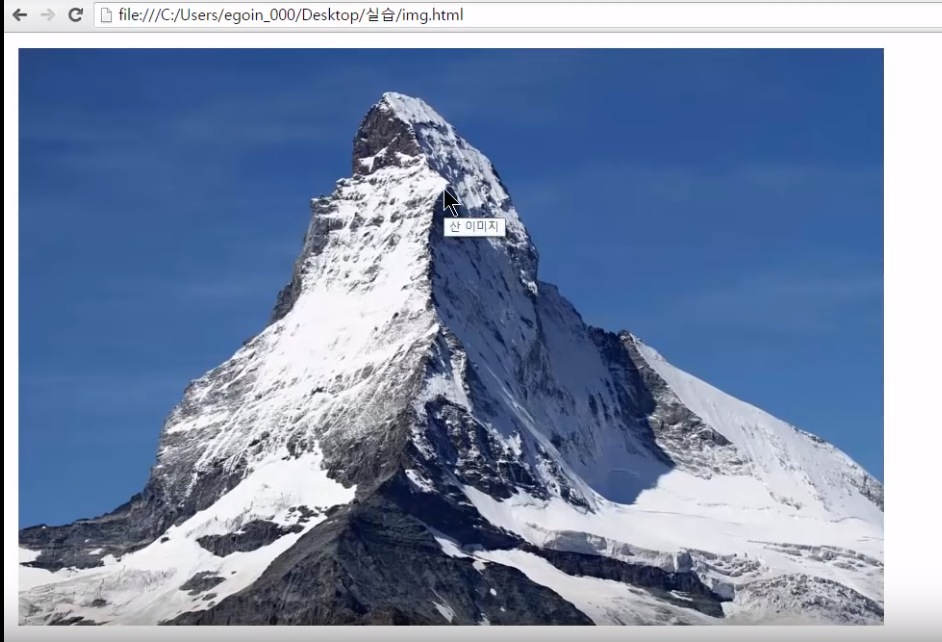
- 크기를 변경하고 싶으면 태그 안에 width="200" height="300" 이라는 형식으로 적으면 됩니다.
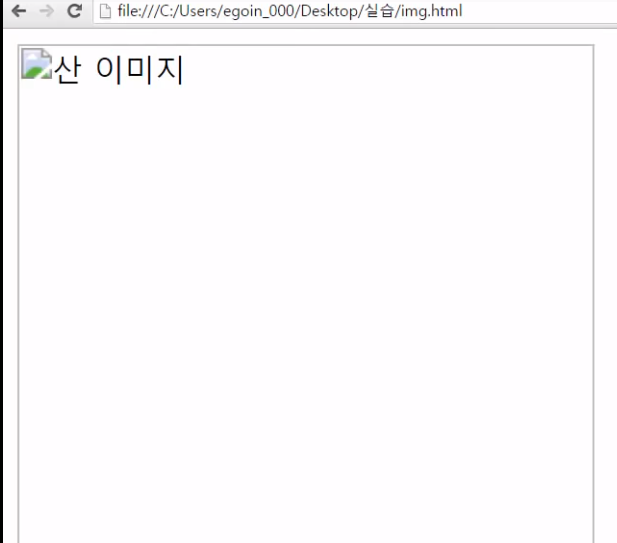
- alt="산이미지" 라는 alt 를 표시하면 이미지가 표시되지않을 때, 대체 텍스트로 제공해줍니다. 따라서 꼭 적어야 합니다.
- 이미지에 마우스를 갖다놨을 때 도움말을 주고싶을 때 title="산이미지" 를 사용하여 줄 수 있습니다.



반응형

@HYUNJZZANG :: HyunZzang
HyunZzang의 프로그래밍 공간 / 함께 공부해요!!
도움이 되셨다면 "좋아요❤️" 또는 "구독👍🏻" 부탁드립니다 :)
![[ 생활코딩 ] 입력양식 - form](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbhsSm4%2FbtqwgCh6RzU%2F6wMqfadmgOmZtO5Ux6lGM1%2Fimg.jpg)
![[ 생활코딩 ] 주요태그 - 표 - table](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbojpqX%2FbtqwimESmvd%2FrgbOA2Q4HGYWf6Te17xPlK%2Fimg.jpg)
![[ 생활코딩 ] 주요태그 - 줄바꿈 - br](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbzHaT5%2FbtqwgBcnOX5%2F3pPBR8ao4HBvYO9Z90E65K%2Fimg.jpg)
![[ 생활코딩 ] 주요태그 - 단락 - p](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FQYa4H%2Fbtqv8x0Ezls%2FPgcVK6p9yrl01KkgsxrkQ0%2Fimg.jpg)