![[ 생활코딩 ] 입력양식 - form](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbhsSm4%2FbtqwgCh6RzU%2F6wMqfadmgOmZtO5Ux6lGM1%2Fimg.jpg)

입력양식 - form
form(폼) 이란?
- 우리가 '로그인, 회원가입을 하거나 물건을 사고, 글을 작성 할 때 입력한 정보를 서버에 전송 할 때 사용하는 "글자를 입력하는 것"들, "선택하는 것"들' 입니다.
사용자가 입력한 정보를 서버로 전송 할 때 사용하는 것들이라고 할 수 있습니다.
- 등장시기 : HTML5
input 태그
<input type = "text">
사용자가 텍스트를 입력 할 수 있는 텍스트 필드가 생깁니다.
"text"부분에 "password"라고 치면 ●●●●● 이런식으로 텍스트가 보이지 않게 가려집니다.

input type = "submit"
서버로 전송하는 버튼이 생깁니다.
form action="http://localhost/login.php"
서버로 전송 할 주소를 적습니다.


name = "id"
각각의 필드에 이름을 지정하는 방법입니다.
서버에 각각의 이름으로 전송이 됩니다.

입력양식 - form - 텍스트 입력
value = "default value"
기본값으로 텍스트 필드에 자동으로 처음 뜨는 것
<textarea>
여러줄을 입력 받을 때 사용합니다. 상자가 길어집니다.
textarea 옆에 다양한 속성을 붙여 활용할 수 있습니다. (상자의 크기를 늘리거나 텍스트 몇 줄을 입력 할 수 있음)

입력양식 - form - 선택
사용자에게 선택지를 제공하고 싶을 때
option 태그
드롭 다운 형식으로 선택 할 수 있는 박스가 생깁니다.
- select 태그로 option 전체를 묶어줍니다.
- option 태그 안에다가 넣고싶은 글자을 씁니다.

option value
기계가 인식 할 수 있는 코드입니다.
ex) option value = "red"
select name = "color2" multiple
사용자가 복수개의 정보를 선택 할 수 있습니다.(ctrl 키 이용)

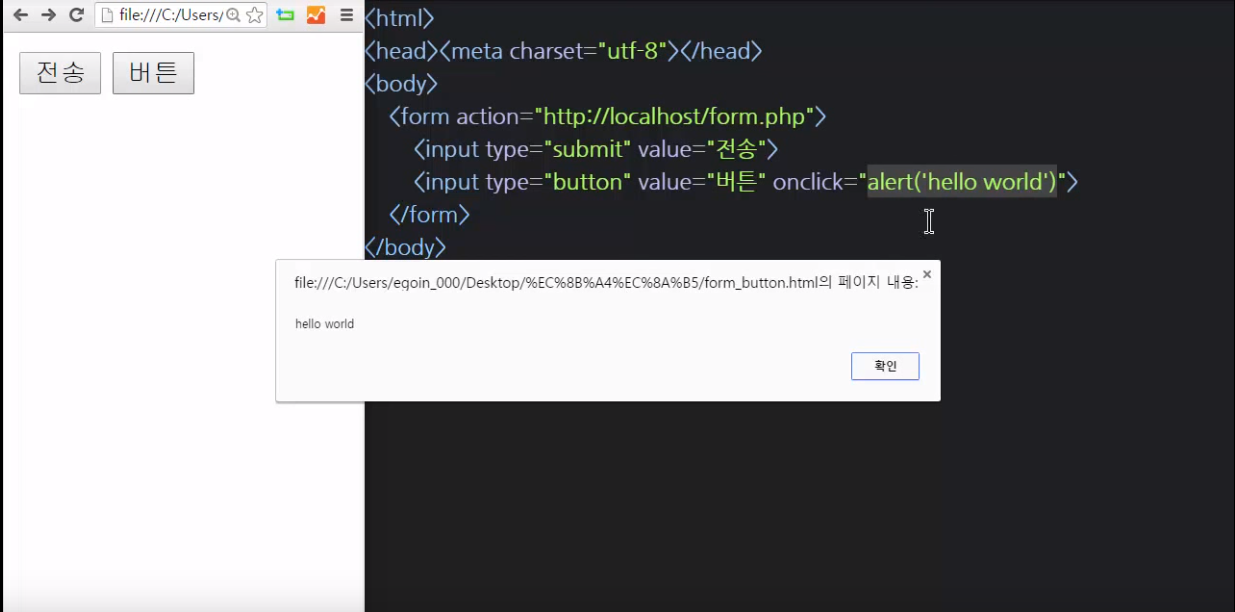
입력양식 - form - 버튼
onclick
onlick = "alert('hello world')" → 버튼을 누르면 ''안에있는 텍스트가 경고창으로 뜨게됩니다.

reset
<input type = "reset"> → 재설정 버튼이 뜨는데, 사용자가 텍스트 필드에 정보를 입력하고 전송하면 서버로 전송되지만 재설정 버튼을 누르면 사용자가 입력한 모든 정보가 초기화 됩니다.


입력양식 - form - 데이터 전송 - hidden
hidden
눈에 보이지 않지만, 서버 쪽으로 데이터를 전송 할 때 사용합니다.


입력양식 - form - 컨트롤의 제목 - label
label
텍스트와 필드를 연결 해 줍니다.
- label for, <label> - </label> : 무엇의 이름표라는 의미를 갖게 됩니다.

입력양식 - form - method
method
데이터를 전송 할 때 어떠한 방식으로 전송할지 결정하는 방법 입니다.
get 방식
데이터를 전송할 때 url을 통해서 정보를 드러내서 전달할 때 사용합니다.

post 방법
데이터를 전송할 때 url이 아닌 방식으로 정보를 감춰서 전달할 때 사용합니다. (form을 이용할 때 사용)

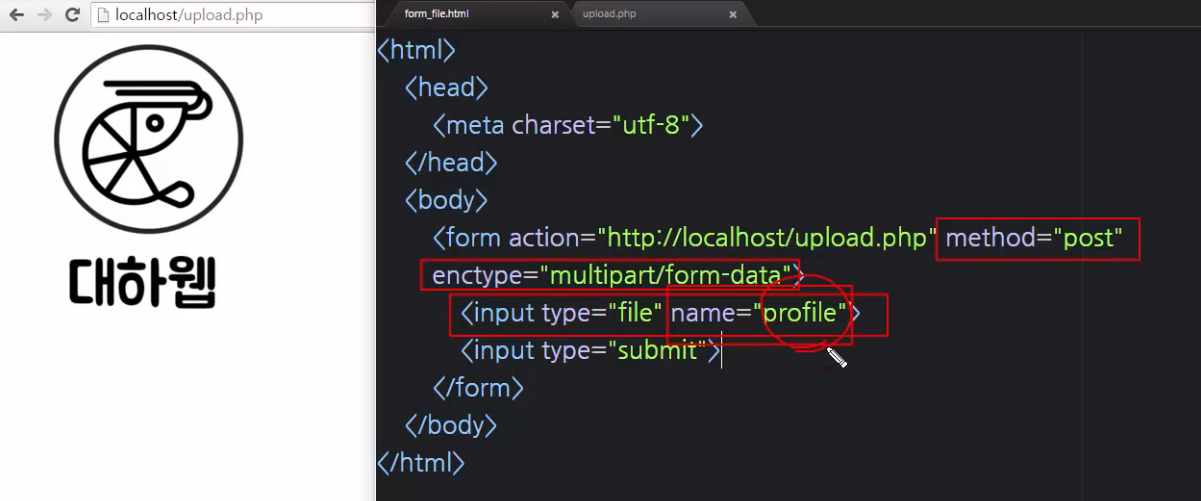
입력양식 - form - 파일 업로드
input type = "file"
사용자가 파일 선택을 할 수 있는 버튼이 생깁니다.
input type = "submit" name = "profile"
사용자가 선택한 파일을 제출 할 수 있는 버튼이 생깁니다.
form action = "http://localhost/upload.php"
사용자가 선택한 파일을 전송받는 서버를 설정해줍니다.
method = "post"
사용자가 선택한 파일을 전송할 때 꼭 필요한 코드입니다.
enctype = "multipart/form-data"
사용자가 선택한 파일을 전송할 때 꼭 필요한 코드입니다.


HyunZzang의 배우는 공간 / 함께 공부해요!!
도움이 되셨다면 "좋아요❤️" 또는 "구독👍🏻" 부탁드립니다 :)
![[ 생활코딩 ] 웹개발자도구](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbzP7eL%2Fbtqwhhk3gbN%2FZIrozJKB2xACYFZmPdAg8k%2Fimg.jpg)
![[ 생활코딩 ] 정보로서의 HTML](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbMnZ3P%2FbtqwjvaQMhc%2FYKwezavWYuR8NroRNot4uK%2Fimg.jpg)
![[ 생활코딩 ] 주요태그 - 표 - table](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbojpqX%2FbtqwimESmvd%2FrgbOA2Q4HGYWf6Te17xPlK%2Fimg.jpg)
![[ 생활코딩 ] 주요태그 - 이미지 - img](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FpuI2q%2FbtqwixTJxNP%2FWidNLbEl3khjsoq6s82rKk%2Fimg.jpg)